Fireworksでできる文字装飾(影編)
はじめに
塗り編、縁取り編に引き続き、Fireworksでできる文字の装飾について書きました。今回は縁取り編に引き続き「フィルター」を使ってつけられる影の付け方をご紹介します。
※作業環境はCS5です。
これに手を加えていきます

- - - - - - - - - - -
影の付け方いろいろ
- ふわっと浮き出て見える影の付け方
- コラージュっぽく一工夫
- くっきり浮き出て見える影の付け方
- へこんで見える影の付け方
- レタープレス風にしてみる
- - - - - - - - - - -
ふわっと浮き出て見える影の付け方

ふわっと浮き出て見える影ってこんなかんじです。光が左上から当たっているとして、ぼんやりした影が右下に伸びているようにつけます。

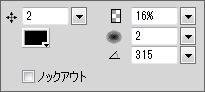
フィルター→「シャドウと光彩」→「ドロップシャドウ」を選んで、下図のような設定にします。

- 距離:2
- 色:#000000
- 不透明度:16%
- 柔らかさ:2
- 角度:315
ドロップシャドウは距離や柔らかさ、不透明度の数値が大きすぎるとやりすぎな感じというかウソっぽい影になってしまうので注意です。
コラージュっぽく一工夫
前回Photoshop ライブ効果で縁取りの付け方を紹介しましたが、この縁取りをつけた文字に、先ほどのドロップシャドウを組み合わせると縁のついたシールを貼ったようなイメージにできます。
↓文字とか画像につけてみるとこんな感じでコラージュっぽい雰囲気にできます。


ちなみに
ドロップシャドウがすでに付いているオブジェクトにPhotoshop ライブ効果で縁取りをつけるとドロップシャドウの部分も含めて縁取りが付いちゃいます…。

こうなってしまったときはオブジェクトについているフィルタの順番を入れ替えればOKです。
※フィルタが適用される順番の入れ替えは、先に適用させたいフィルタ(今回は「Photoshop ライブ効果」)をフィルタをクリックして選び、後に適用させたいフィルタ(今回は「ドロップシャドウ」)の上にドラッグアンドドロップすると入れ替えできます。
- - - - - - - - - - -
くっきり浮き出て見える影の付け方

こういう感じのふわっと浮き出て見える影をよりシャープにした影の付け方です。

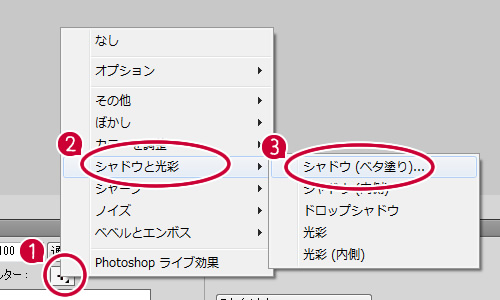
フィルター→「シャドウと光彩」→「シャドウ(ベタ塗り)」を選んで、下図のような設定にします。

- 角度:315
- 距離:2
- カラー:#CCCCCC
カラーにチェックを入れないと選択したオブジェクトの塗りと同じ色の影がつきます。
また、右ななめ下に1pxの影をつけたいときは上記の設定でつくのですが、他の角度につけるときは距離は「1」でOKのようです。
- - - - - - - - - - -
へこんで見える影の付け方
浮き出てみえる影の次はへこんでみえる影の付け方です。
これもフィルターでサクッとつけられます。
↓完成イメージはこんなかんじ ※文字色は#B0B0B0にしています。

影のつき方は、下図の上の#B0B0B0の文字に下のようなかんじで左上から左が当たっているかんじでついています。


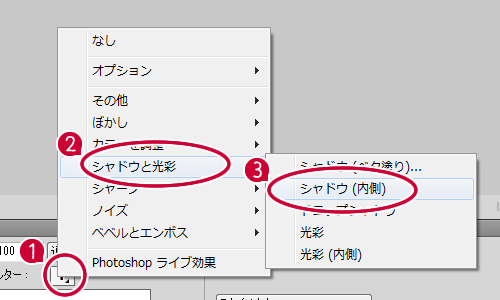
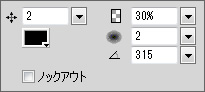
フィルター→「シャドウと光彩」→「シャドウ(内側)」を選んで、下図のような設定にします。

- 距離:2
- 色:#000000
- 不透明度:30%
- 柔らかさ:2
- 角度:315
レタープレス風にしてみる
くっきり浮き出てみえる影とへこんで見える影の付け方を合わせてちょっと設定を変えるとレタープレス(型押し)風な文字にできます。
へこんで見える影の付け方でつくったテキストオブジェクトにくっきり浮き出て見える影の色を#EAEAEAにしてつけると

右下にちょっと反射がついてそれっぽいかんじに。
ここから文字の塗りをグラデーションに変えると・・・

よりレタープレスっぽくできます。
- - - - - - - - - - -
おわりに
ここまでお読みくださりありがとうございました!
影の付け方も組み合わせ方を変えるといろいろと表現できて楽しいです。
「それっぽく」するコツはやりすぎないことかなーと思います。
次回の内容はまだ考え中ですが気長にお待ちくださいませ。