Fireworksでできる文字装飾(塗り編)
はじめに
Fireworksでできる文字の装飾について書きました。
文字の塗りをグラデーションにしたりテクスチャ・パターンをつかってみるなど、よく使う装飾の仕方をまとめてみました。
今回やってみるのは主に塗りの設定を変えてできる装飾です。縁取りや影をつける方法もそのうち…!
どれもかんたんにできるのでおためしください。
(もっと手順をすくなくできるよー!とかこう設定した方がいいよーなどあったら教えてくださいε-(/・ω・)/)
※作業環境はCS5です。
これに手を加えていきます

※文字の色を#000000に設定したテキストツールで「Fireworks」と入力したもの
- - - - - - - - - - -
文字の塗りをグラデーションに

入力したテキストオブジェクト(例で言えば「Fireworks」の文字)を 選択ツールで選択、塗りの設定から「塗りオプション」をクリック
選択ツールで選択、塗りの設定から「塗りオプション」をクリック

「基本」になっているところを「グラデーション」にし、その下のセレクトメニューを「線形」にして、グラデーションの色を変えるので、「編集」をクリックします。
グラデーションの色を設定するパネルが表示されるので、始点(左側)と終点(右側)の色をそれぞれ設定します。
今回は始点を#000000、終点を#9B9B9Bにしました。
できあがり

- - - - - - - - - - -
始点の色と終点の色を入れ替える
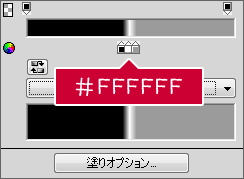
グラデーションのパネルにあるこれ を押すと始点の色が終点の色に、終点の色が始点の色になります。
を押すと始点の色が終点の色に、終点の色が始点の色になります。
始点と終点以外にもグラデーションのポイントを設定できます。
こんなかんじで

ポイントを1つ増やして(#FFFFFFにしました)、始点と終点を真ん中寄りに移動してみると

真ん中でパキッとわかれた塗りになります。
- - - - - - - - - - -
グラデーションの種類と色を変えてみる
さっきつくった文字の装飾をちょっと高そう?なかんじにしてみます。
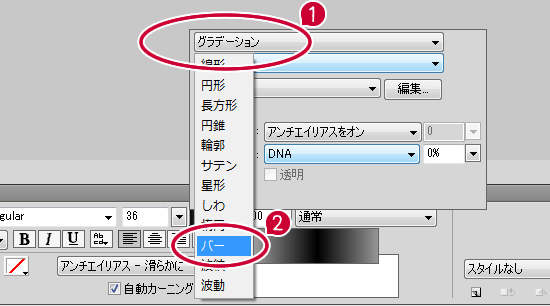
塗りの設定からグラデーションの種類を「バー」に変えます。

テキストオブジェクトが選択された状態ならハンドルが表示されるので、グラデーションの方向や角度や幅を設定できます。
ハンドル?

↑塗りをグラデーションに設定したオブジェクトを選ぶと表示されるこれのこと
- 丸いハンドルをドラッグすると、グラデーションの位置を動かせます。
- 四角いハンドルをドラッグするとグラデーションの幅(始点の色~終点の色の段階)を変更したり、角度を変更できます。
- 丸いハンドルと四角いハンドルをつなぐ線をドラッグするとグラデーションの幅はそのまま、向きだけ変えられます。(Shiftを押しながらやると45度ずつ回転できます)
ハンドルをちょっといじってみたのがこちら

Fの左下の方に丸いハンドルを移動して、グラデーションに角度をつけました。
これの色を変えてみます。
色の変更は塗りの設定から直接色を指定する方法以外に、オブジェクトにフィルターをかける方法があります。

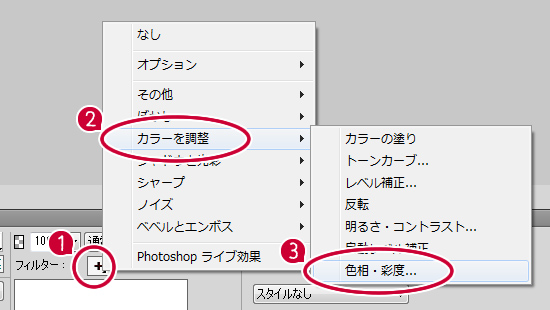
フィルターの「+」マークをクリック→「カラーを調整」→「色相・彩度…」の順にクリックすると色相・彩度を調整するウィンドウが表示されます。
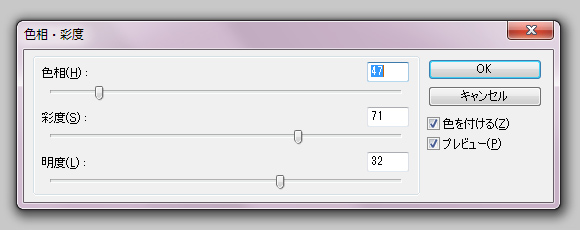
「色を付ける」と「プレビューする」にチェックを入れて、ゲージをぐりぐり動かします。

それぞれ数値はこうしました。
できあがり

色がついたことでちょっと高そうなかんじに…!
- - - - - - - - - - -
テクスチャ・パターンを付ける
テクスチャを使う
文字の塗りオプションからテクスチャを設定しても、塗りの設定が「基本」だと適用されてくれません。

なぜか塗りを「基本」から「グラデーション」に変えるとちゃんと適用されてくれます。
(始点・終点どちらも#000000に)

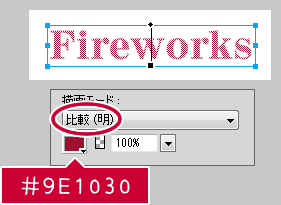
色を変える時がちょっと面倒なので、とりあえずグラデーションで設定する色はどちらも黒(#000000)にして、フィルター→「カラーを調整」→「カラーの塗り」で目的の色をつけて、描画モードを「比較(明)」に設定するなど、フィルターをつかって色をつけておいた方が、変更になってもグラデーションの始点・終点の2箇所をいじるより楽な場合もあります。

フィルターの「カラーを調整」→「カラーの塗り」で色を#9E1030にして描画モードを「比較(明)」に設定すると、テクスチャを適用した文字の色が指定した色(#9E1030)に。
- - - - - - - - - - -
パターンを設定してちょっと涼し気な装飾に

完成図はこんなかんじでひんやり涼しい文字にしてみます
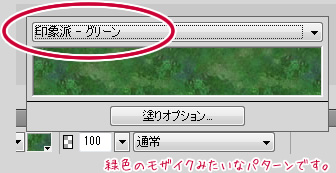
テキストオブジェクトの塗りの設定を「パターン」に変えて、「印象派 - グリーン」にします。

↓

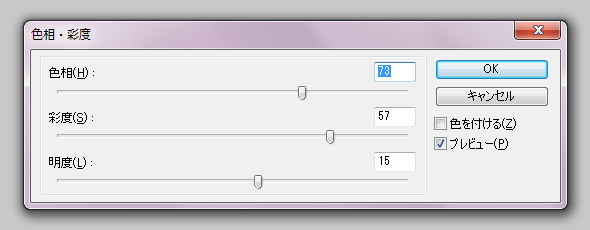
フィルターから「カラーを調整」→「色相・彩度…」へ進み、ゲージをぐりぐり動かしてプレビューを見ながら涼しそうな色に変えます。

今回はこう設定してみました。
できあがり

ここから彩度を100まで上げるともっとキラキラしたかんじになったり

色相を左にぐぐーっと動かすとまた違った雰囲気に。


色相-32(左) / 色相-89(右)
おわりに
ここまでお読みくださりありがとうございました!
次回は縁取り文字や影付き文字についての記事になるかなーと思います。
縁取りの記事を書きました!よければこちらもどうぞ→Fireworksでできる文字装飾(縁取り編)
今回の装飾と組み合わせて使える装飾を紹介できればと思いますので気長にお待ちくださいませ。